1D0-635 Online Practice Questions and Answers
Which of the following demonstrate the correct syntax for the switch statement?
A. var myName= "Paul"switch (myName){case "Peter"document.write("My name is Peter.
") breakcase "Paul"document.write("My name is Paul.
")break: (default);document.write("I do not have a name.
")}
B. var myName= "Paul"switch (myName){case "Peter"document.write("My name is Peter.
") breakcase "Paul"document.write("My name is Paul.
")break: (default);document.write("I do not have a name.
")}
C. var myName= "Paul"switch (myName){case (Peter)document.write("My name is Peter.
") breakcase (Paul)document.write("My name is Paul.
")break;case: (default);document.write("I do not have a name.
")}
D. var myName= "Paul"switch (myName){case (Peter)document.write("My name is Peter.
") breakcase (Paul)document.write("My name is Paul.
")break;case: (default);document.write("I do not have a name.
")}
Consider the following code: What is the expected result when you run this script in the browser?
A. An alert box displaying charlie, bravo
B. An alert box displaying alpha, bravo followed by an error
C. Two alert boxes displaying alpha, bravo and alpha, bravo respectively
D. Two alert boxes displaying alpha, bravo and charlie, bravo respectively, followed by an error
Which is the best technique to test a script for cross-browser compatibility?
A. Use the W3C site's code validator to test the script.
B. Test the script in various versions of the same browser.
C. Test the script in various browsers, including various versions of the same browsers.
D. Determine the most frequently used browser for your target audience and then test the script in that browser.
Which statement is true about the getElementByID() method?
A. It returns only the first element with the specified ID.
B. It returns an array containing all elements with the specified ID.
C. If a match is not found for the specified ID, it will attempt searching by name.
D. If a match is not found for the specified ID, it will attempt searching by tag name.
Consider the following message displayed in a pop-up window: Welcome to the CIW Web site! Which line of code will deliver the pop-up window that displays this message?
A. CIW Web site
B. CIW Web site
When used in conjunction with SQL, a server-side language (such as PHP) and a database (such as mySQL), AJAX can perform which of the following database operations?
A. Update the database schema and table relationships
B. Create custom database views and stored procedures
C. Modify database security permissions, including changing the database owner
D. Retrieve information from a database and display it back to the page originating the request
Which choice demonstrates the correct syntax for declaring a variable?
A. var last name;
B. var andlastname;
C. var "lastname";
D. var lastName;
Consider the following code:

What output will appear in the browser when you run this script?
A. "1, 2, 3, 4, 5, 6, 7, 8, 9"
B. 1, 2, 3, 4, 5, 6, 7, 8, 9, 10,
C. 1, 2, 3, 4, 5, 6, 7, 8, 9,
D. "1, 2, 3, 4, 5, 6, 7, 8, 9, 10"
Which example correctly implements inline scripting with JavaScript?
A.
B.
C.
D.
Consider the following code:
var myString= "Hello World";
alert(myString.length);
What is the output when you run this script in the browser?
A. An alert box displaying the following: "Hello World", 11
B. An alert box displaying the following: myString, 11
C. An alert box displaying the following: Hello World
D. An alert box displaying the following: 11
Which of the following is a reason why a developer would use a JavaScript library?
A. JavaScript libraries ensure quality code that does not harbor security risks.
B. JavaScript libraries require a shorter learning curve than JavaScript.
C. JavaScript libraries are subsets of Java and thus provide more powerful code.
D. JavaScript libraries provide platform-independent code that will behave identically in any browser.
Which of the following will correctly modify the value of an X/HTML element's attribute within the DOM?
A. getAttribute(NewValue, AttributeName)
B. getAttribute(AttributeName, NewValue)
C. setAttribute(NewValue, AttributeName)
D. setAttribute(AttributeName, NewValue)
How is the alert() method different from prompt() and confirm()?
A. The alert() method generates a modal dialog box, which requires user action before the next JavaScript instruction can be executed,whereas prompt() and confirm() do not.
B. The alert() method requires only one parameter, whereas prompt() and confirm() require two parameters.
C. The alert() method requires two parameters, whereas prompt() and confirm() require only one parameter.
D. The prompt() and confirm() methods return a value, whereas alert() does not.
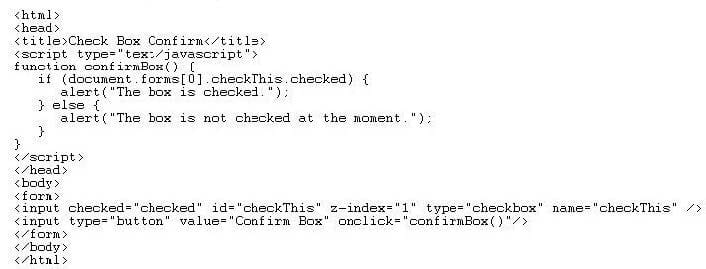
Consider the following code using a checkbox object:

Which checkbox property was used by JavaScript?
A. checked
B. onclick()
C. checkThis
D. z-index
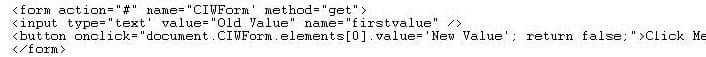
Consider the following code:

What is the expected output when you run this script in a browser?
A. A button labeled Click Me will appear, with an input box that displays the following default text: Old Value. Upon clicking the button, the textin the text box will change to New Value. Upon clicking the button again, the text in the text box will change back to Old Value.
B. A button labeled Click Me will appear, with an input box that displays the following default text: Old Value. Upon clicking the button, the text inthe text box will change to New Value. Upon clicking the button again, the text in the text box will change to Old Value, New Value.
C. A button labeled Click Me will appear, with an input box that displays the following default text: Old Value. Upon clicking the button, the text inthe text box will change to New Value. Upon clicking the button again, you will see nothing change.
D. This script will not run. You will get an error because the value="Old Value" statement in the tag contains the reserved wordValue within the quotes.
